
CSS Opacity
No dogma, just what I'm learning and thinking about right now.
Comments and feedback are welcome on Mastodon.
"If you're thinking without writing, then you just think you're thinking."
—Leslie Lamport
The sheer number of properties available in CSS can be confusing to navigate, a dense thicket of possibilities. In most cases, many different approaches may be available to solve the same styling issue. In others, seemingly similar CSS properties will produce very different results.
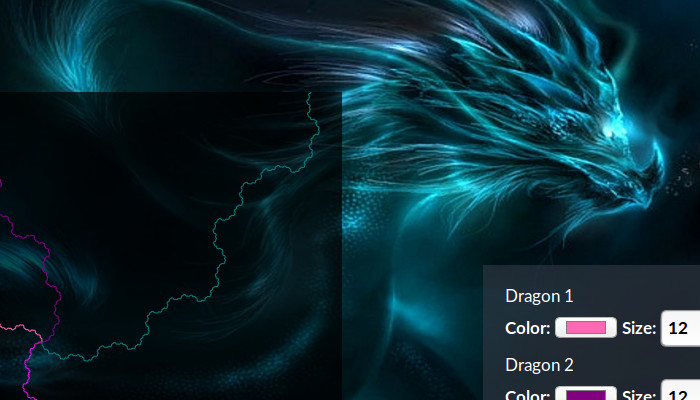
My issue? I have a canvas element and some related controls. For (goofy) visual effect, I wanted to make the canvas (and controls) translucent. No problem! CSS’s got me covered:
canvas {
opacity: 0.7;
}
Right? Well . . . no. The result of this setting was to wash out my whole canvas element, drawings and all. Wait, I just want the background transparent, not the stuff I draw on it! Maybe I can adjust the alpha values for the canvas animations to get them back up? Hint from an hour in the future: it ain’t gonna work. It seems opacity is a blunt tool when it comes to canvas elements; an all-or-nothing proposition that can’t be altered from within the canvas.
It turns out that the solution lies in another CSS3 addition: RGBA color values. RGBA color values (and their cousins, HSLA) allow you to specify an alpha value in addition to the basic color value. Applying a RGBA color value to the background-color property of my canvas element did the trick:
canvas {
background-color: rgba(0, 0, 0, 0.7);
}
The path to this solution was not made any clearer by w3schools’ CSS3 Colors reference. This page confusingly includes the new CSS3 opacity property within a discussion of the new color values permitted in CSS3. The illustrations were no better. For example, this not-at-all-helpful illustration of the opacity property:

Was followed with this fool’s gold nugget:
“Notice that the text above will also be opaque.”
No, sir, I believe it is you that are opaque!
Oh, well. As my good friend once said,
“Keep tryin’ stuff until it works.”
